Opacité CSS / Transparence
La propriété opacity spécifie l’opacité/transparence d’un élément. Image transparente La propriété opacity peut prendre une valeur comprise entre 0,0 et 1,0. Plus la valeur est faible, plus la transparence est grande : Exemple
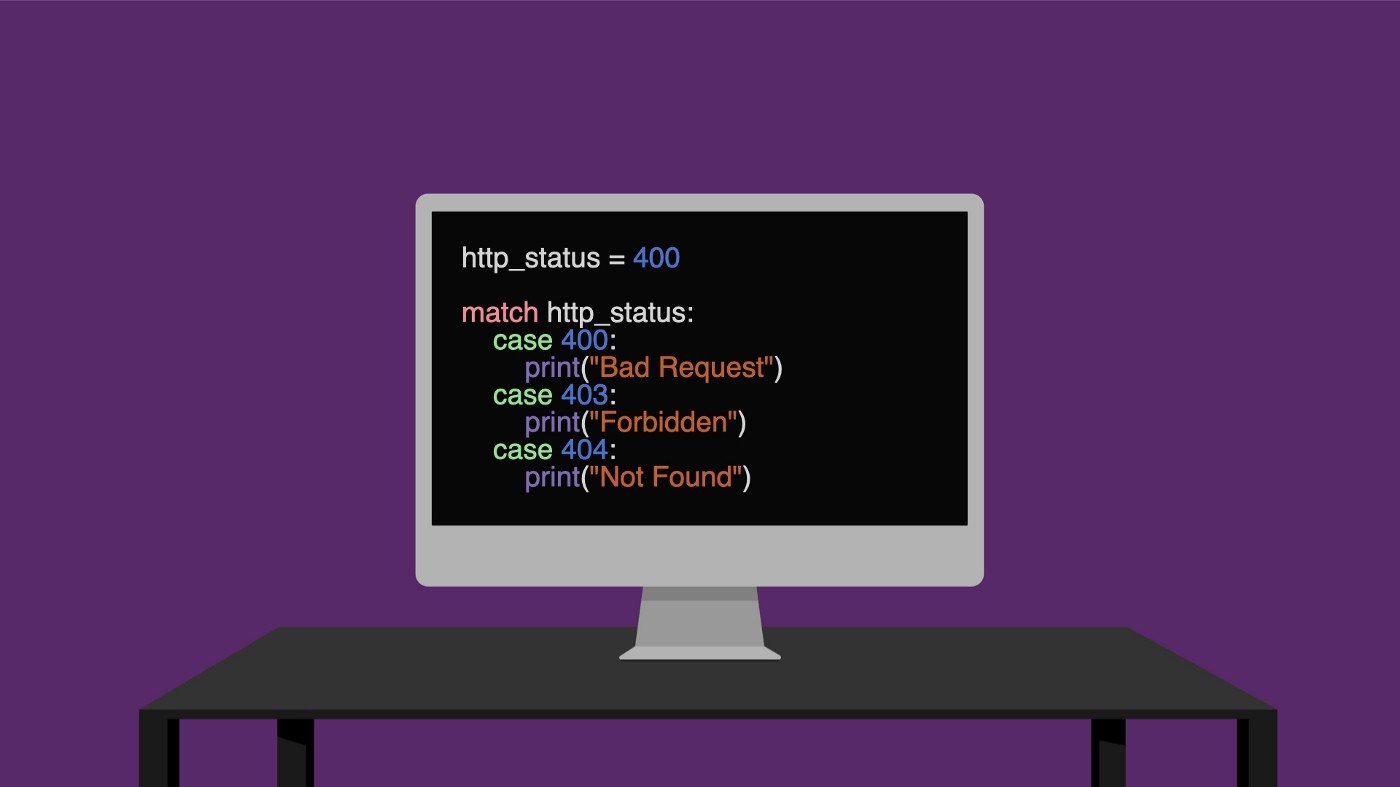
Switch Case en Python (Remplacement)
Dans cet article, nous allons essayer de comprendre Switch Case en Python (Remplacement). Quel est le remplacement de Switch Case en Python ? Python Contrairement à tous les autres langages de
[Fixed] AttributeError: the ‘str’ object has no ‘decode’ attribute
In Python 3, all the strings are in Unicode format by default. If you try to decode the Unicode string in Python 3, you will encounter an AttributeError: ‘str’ object has
opacity color over image css
opacity color over image css When building a website, you may often want to put a background image on an HTML <div> that also contains text or other content. And to make
The code signature version is no longer supported
the code signature version is no longer supported Salutations à tous J’essaie d’exécuter l’application flutter – ios via xcode mais cela ne fonctionne pas à chaque fois que je reçois
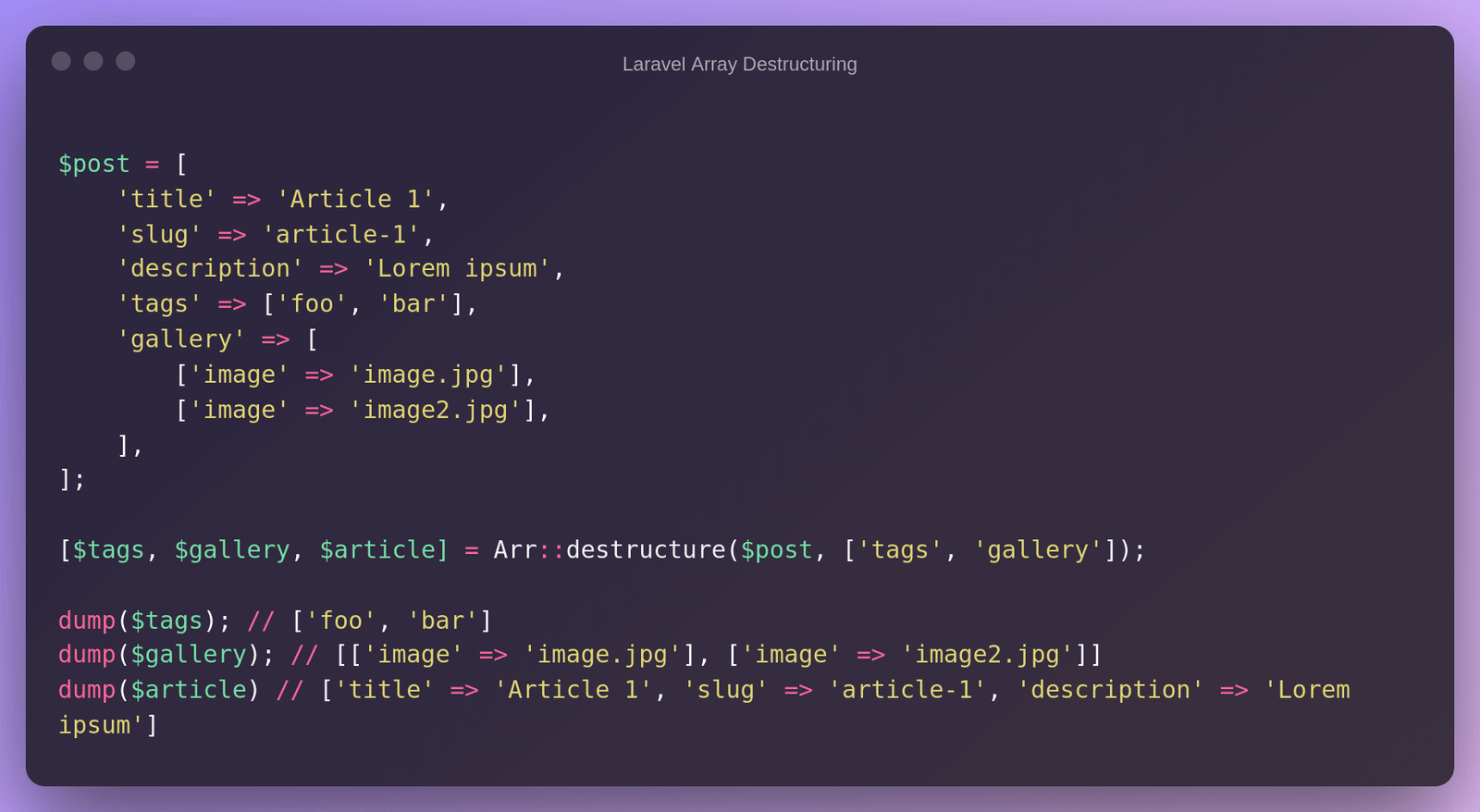
Laravel object to array
Laravel object to array Déstructuration puissante des tableaux dans Laravel qui va au-delà des options PHP par défaut La déstructuration de tableaux et d’objets, si vous avez un arrière-plan JS
Conserver les react-router routed-components pour tous les états de l’historique
Conserver les react-router routed-components Le problème Je fais une application mobile avec Cordova. Utilisez le react-router@2.0.0 + ReactCSSTransitionGroup pour implémenter l’animation « jeu de cartes ». J’ai une arborescence Routes stricte sans
Utilisation de SVG et dégradés comme remplissage
Utilisation de SVG et dégradés J’ai essayé d’externaliser mes icônes SVG dans un fichier et de les référencer avec un balisage comme <svg><use xlink:href= »file.svg#icon » /></svg>. En théorie, cela fonctionne très
Composants angulaires génériques – Liaisons facultatives
Composants angulaires génériques Je souhaite créer un ensemble de composants génériques (angular 1.5) avec plusieurs liaisons facultatives qui seraient utilisées dans plusieurs applications. J’ai peur que cela crée beaucoup d’observateurs
Débuter dans le Web Scrapping avec python
Débuter dans le Web Scrapping avec python Qu’est-ce que le Web Scraping ? Le web scraping est essentiellement la collecte de données publiques par un processus automatisé. Il existe des




![[Fixed] AttributeError: the ‘str’ object has no ‘decode’ attribute](https://azienda-solution.com/wp-content/uploads/2022/08/telechargement-3-1.jpg)